Figma im Test: Warum ich jetzt auf das kollaborative Design-Tool setze

Figma: Kollaboratives Design-Tool
Meine Design-Reise ging 2004 mit Photoshop CS los und ich kann mich noch sehr gut an das erste Öffnen von Photoshop erinnern. Ich war total überfordert von den vielen Funktionen und Möglichkeiten die mir das Programm bot. In meiner Ausbildung als Mediengestalterin war Photoshop und Dreamweaver die Tools der Wahl, wenn es ums Webdesign ging. Statt Vektoren wurde alles in Pixelbilder gebaut und Adobe war der Platzhirsch in der Designbranche. Im Studium legte ich mir meine erste eigene Software Lizenz zu und erstellte alle Designs mit den Tools von Adobe.

Zu der Zeit war es normal Designs in Photoshop zu erstellen. Für komplexe Oberflächen war Photoshop aber nie das richtige Tool da man die Designs nicht optimal skalieren konnte. Durch meine Tätigkeit als Freelancerin war ich es gewohnt, Hand in Hand mit Programmierern zu arbeiten somit war ich immer auf der Suche nach neuen Tools und Lösungen, um die Zusammenarbeit zu optimieren. Statt in Photoshop baute ich meine Designs in Illustrator, um schneller Dinge zu skalieren und für die Entwickler zu exportieren. Ich war es gewohnt in Vektoren, statt in Pixeln zu arbeiten. Somit baute ich 2011 das komplette Interface für unsere Plattform wecide in Illustrator und auch das App-Design von votingLAB erstellte ich mit Illustrator.
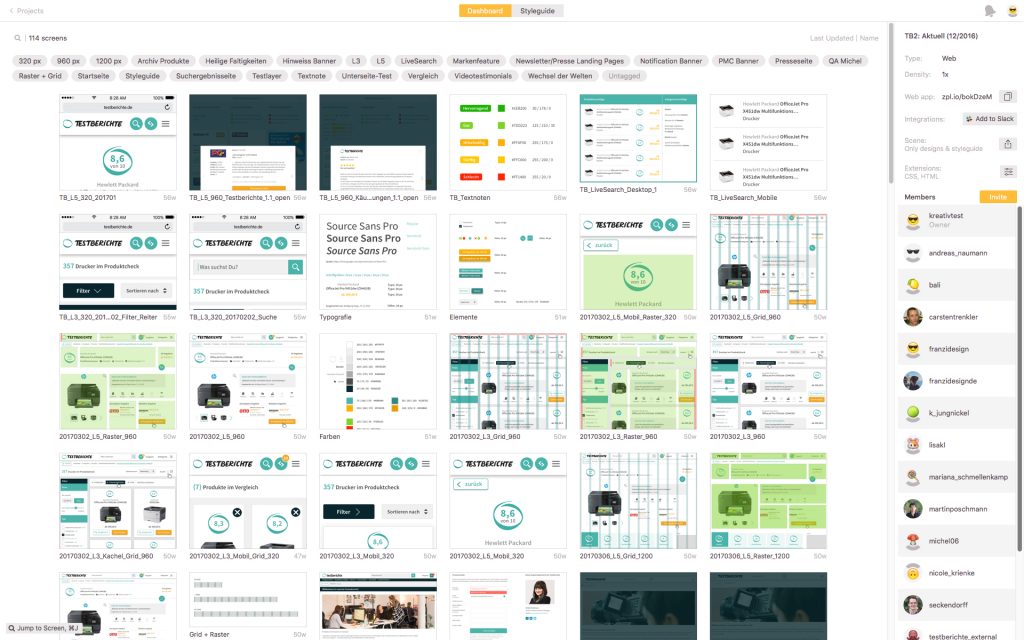
Die Ansprüche der Designer und die technischen Möglichkeiten entwickelten sich immer weiter und es kamen neue Tools auf den Markt. Im Herbst 2010 kam das vektorbasierte Tool Sketch als Konkurrenz zu Adobe auf den Markt. Da Sketch noch am Anfang stand und eine Umstellung mich Zeit gekostet hätte, die man im kleinen Start-up Team nicht hat, entschied ich mich erstmal gegen eine Umstellung und arbeitete weiter mit Illustrator. Als ich 2016 in eine Festanstellung zu Testberichte wechselte dann der Umstieg zu Sketch. Die Einarbeitung verlief schnell und dank des Tools Zeplin.io gestaltetet sich die Zusammenarbeit zwischen Design und Entwicklung noch einfacher. Alle Spezifikationen konnten jederzeit eingesehen werden und das Team konnte Anmerkungen per Kommentar Funktion hinterlassen, was die Zusammenarbeit enorm erleichterte. Bis Ende 2020 war Sketch und Zeplin.io für mich die Tools der Wahl, wenn es um Prototypen und Interfaces ging.

Anfang des Jahres dann die Entscheidung bei Neugelb zum webbasierten Tool Figma zu wechseln.
Ich nahm mir einen Tag frei, um mich in das Tool einzuarbeiten und prüfte Figma auf Herz und Nieren. Den Vormittag nutzte ich zum Tutorials anschauen und einlesen, am Nachmittag baute ich erste Design nach und am Abend loggte ich mich in meinen Account im Browser ein und legte los. Ich beschloss meine franzidesign Seite in Figma nachzubauen.
Der erste Test: Sketch Dateien in Figma importieren. Dank der Importfunktion alles kein Problem und ich konnte die Dateien weiter bearbeiten, nur kleine Anpassungen waren nötig und die Hauptseiten waren nachgebaut, Test bestanden! Ich legte ein Seitenraster an, definierte Farben, Schriften und erstellte Komponenten, die ich in der Library speicherte, um diese projektübergreifend zu nutzen. Die Einarbeitung lief dank der vielen Tutorials im Internet super einfach und die Seite war innerhalb eines Abends nachgebaut und definiert. Ich war überrascht wie intuitiv das Tool ist.

Hilfreiche Links aus meiner Recherche:
Figma Ressourcen:
👉 https://www.figmaresources.com
👉 https://www.figma.com/resources/assets
👉 https://www.figma.store/categories/illustrations
Import von Fotos und Bildern
Fotos lassen sich ganz einfach von Unsplash ohne eine lokale Kopie in Figma einfügen. Ein rechter Klick, Bild kopieren und in Figma einfügen, fertig.
Erklär Videos:
Meine Top 5 Gründe Figma einzusetzen
Wenn man Figma benutzt merkt man sofort, dass es von Designern für Designer gemacht ist. Alle wichtigen Werkzeuge und Funktionen sind da, wo man sie erwartet.
Hier nun meine top Gründe nach zwei Wochen Figma
1: Co-Gestaltung von Screens
Noch im Dezember hatte ich im Design Sprint meinen Prototypen in Sketch erstellt. Im Sprint muss immer alles sehr schnell gehen. Innerhalb eines Tages muss ein Prototyp fertig sein. Mit Figma wäre die Zusammenarbeit schneller und einfacher als mit Sketch gewesen denn hier ist der große Vorteil: Statt Dateien hin und herzuschicken kann man in Figma zeitgleich an einer Datei arbeiten, was die Zusammenarbeit enorm erleichtert. Aufgaben können sinnvoll verteilt und Kommentare können an den jeweiligen Stellen direkt im Design verfasst werden.
2: Prototypen erstellen und teilen
Nächster großer Vorteil ist der Prototypenbau. Figma ermöglicht es interaktive Abläufe auf Designs nahtlos zu erstellen. Dateien müssen nicht mehr exportiert werden, Prototypen können direkt in Figma angezeigt und per Link versendet werden. Man benötigt keine zusätzlichen Tools wie zum Beispiel InVision. Zusätzlich können im Prototyp-Modus Animationen und Interaction bei Zuständen wie das Schweben des Mauszeigers, Maus-Aktionen und klicken angelegt werden, was wiederum zusätzliche Tools ersetzt.
3: 24/7 Verfügbarkeit, Plattformunabhängig!
Ein weiterer wichtiger Punkt in der Zusammenarbeit im Team. Figma ermöglicht eine plattformunabhängige Zusammenarbeit. Jeder der zum Projekt zugelassen ist kann sich jederzeit über den Browser bei Figma einloggen und den aktuellen Designstand ansehen, ohne eine Software zu installieren.
4: Feedback im Team einholen
Wie schon im Punkt „#1: Co-Gestaltung von Screens“ erwähnt möchte ich nochmal die Feedbackfunktion erwähnen. Jeder der zum Projekt zugelassen ist kann jederzeit Kommentare schreiben. Ein Kommentar verfasst man oben links, einfach auf die Sprechblase klicken und ein Kommentar schreiben. Die Kommentare werden dann rechts angezeigt. Oben rechts in der Menüleiste sieht man wer gerade im Dokument arbeitet. Wenn man auf das Icon der Person klickt, kommt man direkt zu der Stelle, wo diese Person gerade in der Datei etwas bearbeitet.
5: Projekt an die Entwickler übergeben
Auch hier spart man sich wieder zusätzliche Tools wie z. B. Zeplin.io, um die Designs an die Entwicklung zu übergeben. Projekte werden einfach via Sharing-Link oder Einladung für die betreffenden Personen freigegeben – fertig! Die Entwickler können sich ganz einfach rechts im „Inspect“ Modus die Codes kopieren. Figma zeigt die Farbwerte, die Schriften, die Positionen, die Größen sowie das Spacing in CSS, Swift und XML an. Die Entwickler können sich somit flexibel und schnell selber sich die nötigen Definitionen in der Datei anzeigen lassen.
Weitere Vorteile
- Google Fonts sind automatisch vorinstalliert und zusätzlich lassen sich auch lokale Fonts nutzen
- Sketch Dateien lassen sich reibungslos importieren
(aber Vorsicht, du kannst die Dateien nicht nach Sketch importieren) - Figma hat eine große Community und es gibt sehr viele Tutorials im Internet
- Version Historie, um den Verlauf der Zusammenarbeit zu verfolgen

Mein Fazit: Figma macht einen sehr guten Eindruck. Die Einarbeitung läuft schnell und ohne Schwierigkeiten da alle Bedienelemente an gewohnten Stellen zu finden sind. Clickdummy bzw. Prototypen bauen war im Team noch nie so einfach und das macht Figma einzigartig. Mehrere Personen können zeitgleich in derselben Datei arbeiten, ohne sich gegenseitig zu überschreiben, was ein großer Vorteil ist. Meine Top 5 Gründe überzeugen mich hundertprozentig zu Figma zu wechseln. Ich bin gespannt, ob ich weiter Miro und Figma einsetze oder aber Figma irgendwann noch Miro ablöst, ich bin gespannt auf die nächsten Monate.


